Dieser Artikel ist Teil einer Serie, die nun im Laufe meiner Experimente mit der Panormafotografie entstehen. Alle Artikel rund um die Panoramafotografie findet Ihr gebündelt auf dieser Seite zur Panoramafotografie oder wenn Ihr alle Artikel mit dem Tag Panoramafotografie aufruft.
Nach einigem Tüfteln, habe ich es geschafft mein erstes 360° Panorama zu erstellen und daraus einen Flash-Film für meinen Blog zu machen. Das Ergebnis könnt Ihr hier anschauen. Da der ganze Prozess von der Aufnahme bis hin zum fertigen Flash-Panorama jedoch nicht mit einem Knopfdruck getan ist, möchte ich hier erklären, wie ich es gemacht habe. Im ganzen Workflow ist sicherlich noch viel Spielraum für bessere Qualität, aber wenn man erst einmal das erste Panorama erstellt hat, dann kann man sich anschließend beruhigt der Qualitätssteigerung widmen.
Hard- und Software
Ich habe folgende Ausrüstung verwendet um das Panorama zu erstellen:
- Meine Nikon D90 mit dem 16-85 mm Objektiv
- Nodal Ninja 5 Panoramakopf mit EZLeveler
- PTGui Pro für das Stitching der Einzelbilder
Die Aufnahme
Vor der Aufnahme ist es wichtig, dass Ihr den Nodalpunkt für Euer Objektiv bestimmt. Je besser Ihr den trefft umso einfacher hat es die Stitching-Software anschließend. Für mein Gartenpanorama habe ich die 16 mm Brennweite gewählt und insgesamt 32 Fotos gemacht. 10 mit der Kamera in der Waage, jeweils in 36° Schritten. Dann jeweils 10 mit der Kamera um 45° nach oben und unten geneigt. Zum Schluß noch jeweils ein Bild gerade in den Himmel nach oben und eins nach unten. Für das Bild nach unten habe ich die Kamera vom Stativ genommen und Pi-mal-Daumen ein Bild nach unten geschossen. Speziell bei der Aufnahme sehe ich noch einigen Spielraum. Evtl. probiere ich es mal in 30°-Abständen, damit ich etwas mehr Überlappung habe. Bei einigen Bildern war es doch etwas knapp. Bei der Aufnahme selbst solltet Ihr darauf achten, dass die Kamera im M-Modus ist und Ihr den Weissabgleich fest einstellt, damit diese Dinge nicht zwischen den vielen Bildern variieren. Ansonsten einfach Bild für Bild aufnehmen. Im ersten Schritt ging es mir auch nicht so sehr um die Qualität, sondern mehr um die Technik.
Stitching mit PTGUi
Egal wo man etwas über Panoramafotografie liest, PTGui scheint das absolut führende Tool zu sein. PTGui kann alle Arten von Panoramen von Flächen über Zylinder bis hin zu 360° Kugelpanoramen. Ich habe meine ersten Versuche mit der Testversion gemacht und es dann später gekauft. Hier nun die Step-By-Step Anleitung.
Als erstes schalte ich PTGui in den Advanced Modus, dann geht es los.
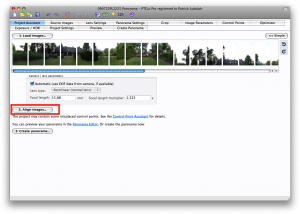
1. Bilder laden
Klickt auf den Button “Bilder laden” und holt die Einzelbilder in das PTGui-Projekt. Ich habe die Bilder übrigens zuvor aus Lightroom zu TIF exportiert. Zwar unterstützt PTGui auch RAW-Dateien, aber der Converter ist sicherlich nicht so gut, wie der von Lightroom.
Nachdem die Bilder geladen wurden seht Ihr darunter auch die Parameter für das Objektiv. Die wurden bei automatisch erkannt und ich habe nichts daran geändert. Anscheinend sind meine 16 mm in Wahrheit 15,88 😉
Nun könnt Ihr auf den Button “Align Images” klicken und PTGui eine erste Analyse der Bilder vornehmen lassen. Das kann unter Umständen ein wenig dauern 😉 Anschließend habt Ihr bereits ein erstes fertiges Panorama, welches allerdings noch ein wenig Feintuning benötigt.
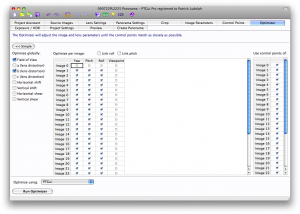
2. Optimieren
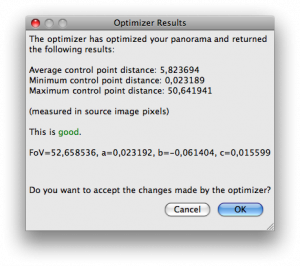
Geht nun auf den Optimizer. Dort müssen bei allen Bildern alle drei Häkchen gesetzt sein, bis auf bei einem Bild. Dieses eine Bild dient als Referenz für die Ausrichtung des Panoramas. Auf diesen Schritt gehe ich jetzt nicht weiter ein, das ist dann einer der nächsten Optimierungsschritte. Klickt unten einfach auf Optimize und nach kurzer Zeit solltet Ihr eine Meldung erhalten, die Euch sagt wie gut PTGui die einzelnen Bilder zusammensetzen kann.
In dem Beispiel sehr Ihr, dass es einige Kontrollpunkte gibt, die mit über 50 (keine Ahnung welche Einheit das ist) recht weit auseinander sind. Diese schauen wir uns nun etwas genauer an.
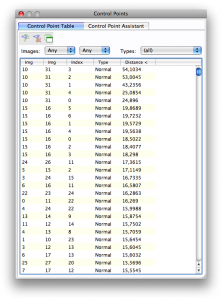
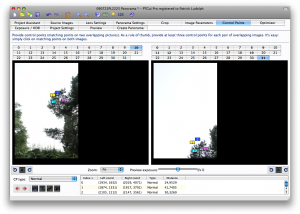
3. Kontrollpunkte
Geht auf den Reiter “Control Points” und ruft dann mit CMD-B die Liste der Kontrollpunkte auf.
Ihr bekommt jeweils angezeigt welche Bilder betroffen sind. Im Beispiel sind es die Bilder 10 und 31 beim ersten Kontrollpunkt. Diese könnt Ihr nun im Kontrollpunkteditor laden und Euch das mal genauer anschauen. Wenn das Bild genug andere Kontrollpunkte besitzt, die nah genug beieinander sind, dan löscht Ihr am besten diejenigen, die zu weit auseinander liegen. Hier im Beispiel ist es jedoch so, dass die Überlappung sehr problematisch ist, da viel unstukturierter Himmel im Bild ist. Es ist sehr schwer hier Kontrollpunkte zu setzen, die sehr nah beieinander sind. Ich habe daher einige Punkte gelöscht und ein paar weitere manuell hinzugefügt. Das macht Ihr indem Ihr erst einen Punkt in dem einen Bild setzt und dann das Äquivalent dazu in dem anderen. Diesen Vorgang könnt Ihr nun Punkt für Punkt und Bild für Bild wiederholen. Ihr seht schon, an dieser Stelle kann man sehr viel Zeit investieren, allerdings liegt hier auch ein wichtiger Schlüssel zum späteren Erfolgt. Je besser Ihr die Kontrollpunkte setzt und je besser die Übereinstimmung umso genauer ist das spätere Panoramabild.
Ich mache es so, dass ich nach dem ersten Durchlauf erst einmal alle Kontrollpunkte lösche, die über 20 auseinander sind. Danach lasse ich den Optimizer noch einmal laufen und wenn dann immer noch große Ausreisser dabei sind wird halt Hand angelegt.
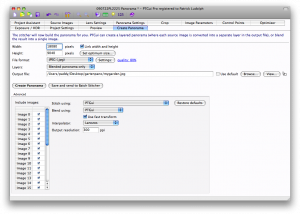
4. Exportieren
Ihr könnt Euch nun das erste Ergegnis im Panoramaeditor anschauen. Den ruft Ihr mit CMD-E auf. Hier sieht man schon mal grob ob da auch wirklich ein Panorama am Ende bei herauskommt. Ebenso seht Ihr hier, ob das Bild evtl. Schieflage hat. In diesem Bild sieht man z.B. dass die Hütte etwas schief liegt, was später im Panorama auffallen würde. Wie man die begradigt schreibe ich jedoch in einem extra Beitrag. Hier geht es ja erst mal um die Basics und einen schnellen ersten Erfolg. Ihr könnt Euch auch ein Preview auf dem Reiter “Preview” erstellen lassen, wenn Ihr mögt. Ich habe es bisher so gemacht, dass ich mir das Bild im Editor anschaue und dann gleich ausgebe.
Nun kommt der finale Schritt auf dem Reiter “Create Panorama”. Hier müsst Ihr Euch zunächst für eine Auflösung entscheiden. Der Button “Set optimum size” bietet Euch einige Voreinstellungen. Wenn Ihr noch rumprobiert, dann probiert es erst einmal mit einem kleineren Bild, da die Weiterverarbeitung dann schneller geht. Später entscheide ich mich dann jedoch gerne für eine möglichst hohe Auflösung, da KRPano (der Flash-Panoramaplayer, den ich nutze) auch Multiresolution Panoramen erstellen kann und somit auch die hohen Auflösungen kein Problem sind.
Möchtet Ihr das Panorama sofort anschauen und ein bisschen darin herumdrehen, dann wählt am besten gleich das Quicktime VR-Format. Da kommt am Ende eine MOV-Datei mit fertigem Panorama bei heraus. Ich persönlich mag jedoch besonders für die Webdarstellung lieber Flash, da es flexibler ist und auch deutlich weiter verbreitet ist.
Für KRPano ist es egal ob Ihr ein JPG oder ein TIFF erstellt. Ab einer gewissen Größe kann es jedoch zu Problemen kommen. JPG z.B. können nicht mit mehr als 25000 Pixeln in Breite oder Höhe erstellt werden. In diesem Beispiel ist das kein Problem, aber wenn Ihr mal Panoramen mit richtig hohen Auflösungen basteln wollt, dann muss man hier einen anderen Weg gehen. Jetzt entscheiden wir uns aber erst einmal für ein JPG mit maximaler Auflösung, das sind in diesem Fall dann etwa 163 Megapixel.
Nur noch Dateiname angeben und fertig ist die Kiste, ähh Kugel. Die Einstellungen unten bei Advanced habe ich auch erst einmal nicht angerührt.
Nun solltet Ihr eine fertige Panoramadatei haben, die Ihr nun noch in einen Player packen müsst. Eine Möglichkeit ist das genannte Quicktime VR, eine weitere Flash oder auch Java. Ich selbst verwende wie gesagt KRPano, das benötigt etwas Einarbeitung, liefert dafür aber geniale Qualität. Supereinfach in der Bedienung ist Pano2VR, allerdings finde ich die Qualität nicht ganz so geil wie bei KRPano, dennoch ist sie ebenfalls gut. Pano2VR ist ideal für jeden, der es schnell und einfach haben möchte. Es gibt noch eine Reihe weitere Möglichkeiten, die ich aber nicht alle ausprobiert habe.
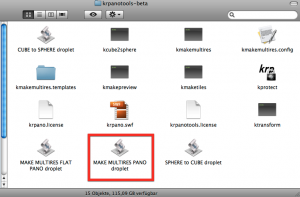
5. KRPano für Eilige
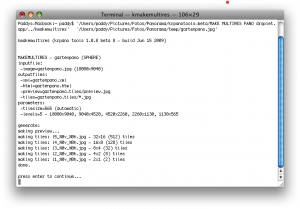
KRPano hat viele Optionen, nein extrem viele 😉 Jedoch gibt es mit den KRPano Tool auch ein paar kleine Helfer, die ein sehr schnelles Ergebnis ermöglichen. Genau genommen müsst Ihr fast gar nichts tun. Bei den Tools findet Ihr ein Droplet auf das Ihr einfach Eure fertige Panorama-JPG-Datei per Drag and Drop zieht. Anschließend geht ein Terminal-Fenster auf und kurze Zeit später ist schon alles vorbei.
Nun findet Ihr in dem Verzeichnis in dem auch die Panoramadatei war eine komplette Dateistruktur mit HTML, XML und SWF-Datei. Klickt einfach auf die HTML-Datei und schon solltet Ihr das fertige Panorama in Eurem Browser sehen können.
Das war die Quick and Dirty Version für KRPano. Das so erzeugte Panorama könnt Ihr nun über die Einstellungen in der XML-Datei noch weiter pimpen oder mit Plugins weiter aufwerten. Die Möglichkeiten von KRPano sind fast unerschöpflich. Dennoch finde ich es gerade am Anfang immer wichtig einen schnellen Erfolg zu haben, da das ungemein motiviert 😉
Das war’s, Ihr solltet jetzt in der Lage sein Euer erstes Panorama selbst zu erstellen. Viel Spaß beim selbst probieren 😉













Danke, das ist echt hilfreich!
vielen Dank für die Tipps
wenn ich aber das pano jemandem zeigen will, brauche ich einen eigenen server oder gibt es eine andere möglichkeit?
gruss
Hallo Paddy,
super Tutorial, vielen Dank dafür. Eine Frage: Wenn ich anstelle des Nadirbilds ein Logo einfügen möchte, wie gehe ich da am Besten vor. Beim einfügen in Photoshop wäre es ohne Hilfsmittel unmöglich die korrekte Verzerrung zu finden. Danke für Deinen Tipp im Voraus.
Ich mache das mit PTGui und der Viewpoint-Funktion
hallo
super Tipps, danke
gibt es eine Anleitung, wie ich z.b. ein Little Planet als Intro eröffne? und das ganze Zeug mit den xml codes ist echt schwierig, gibs eine Anleitung für Dummys?:-)
gruss