Mit Pingdom Tools könnt Ihr schnell und einfach die Ladezeit Eures Blogs messen. Mit Hilfe dieses Tools habe ich in den letzten Wochen Schritt für Schritt die Ladezeit meines Blogs optimiert und die Startseite von über 8 Sekunden auf ca. 3-4 runter gedrückt, je nach Anteil der Bilder auf der Startseite. Vor allem überflüssiges JavaScript konnte ich so identifizieren, das wiederum auf die Konten diverser Wordpress-Plugins ging.
Die Ladezeiten, die Pingdom Tools auswirft dürft Ihr aber auch nicht als absolute Zahl nehmen, sondern eher als Trend und immer mehrere Messungen durchführen. Heute hatte ich für meine Startseite verschiedene Werte zwischen 1,6 und 4,4 Sekunden. Egal, Hauptsache der Trend passt.
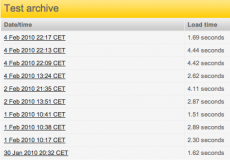
Praktisch auch, dass eine Historie der Messungen gespeichert wird.


Das ist ja mal ein geiles tool. Echt super. Danke für den Tipp. Bin mit 3.2 Sekunden totale Ladezeit gar nicht so schlecht dran. Aber interessant, was da im einzelnen so alles erst geladen werden muss. Und nicht verwunderlich, dass die Verlinkungen zu flickr am längsten brauchen.
Grüße
ivan
Moin Ivan,
aus dem Grund ist bei mir Flickr auch rausgeflogen. Das hat ganz gut was gefressen. Außerdem habe ich auch mal nachgemessen welche Plugins wie oft genutzt werden. Das CuteProfile-Plugin hat danach auch ganz schnell das Zeitliche gesegnet 😉
Auf jeden Fall sind die Ladezeiten aus SEO Sicht derzeit recht relevant. Einen weiteren Tipp habe ich hier mal publiziert. Könnte für einige Blogbetreiber evtl. auch interessant sein. 😉
na da bin ich mit einem ergebnis von 2,7 sekunden ja super dabei.
hab spaßeshalber mal bild.de getestet. dort dauert es - sicherlich wegen der verdammt vielen bilder - sogar fast 10 sekunden.
über pingdom Tools hab ich in der vergangenheit auch einiges geschrieben. hier sind ja nicht nur die Ladezeiten interessant, sondern auch die Tatsache, dass man die Ladereihenfolge und Abhängigkeiten sieht sowie die trägen Bösewichte ausfindig machen kann. 😉